ALT 속성은 무엇이며, 왜 해야 하는가?
ALT 속성은 대안, 선택 가능한 것, 대체 가능한, 대안적인 이라는 의미를 가진 Alternative의 약어로 웹 프로그래밍을 할 때 DB 문제, 그림 링크 문제 등 여러 원인으로 이미지를 제대로 불러오지 못했을 경우에 × 등으로 표시되는데 이런 오류가 있을 경우를 대비하여 실제 어떤 이미지가 있었는지를 알려주는 역할을 담당합니다.
뿐만 아니라 시각 장애인의 경우에도 컴퓨터에 음성 인식기를 연결하여 웹 서칭을 하게 되는데 이때 이미지 정보를 인식하는 방법이 바로 ALT 속성에 적힌 내용을 기준으로 정보를 제공하며, 구글, 티스토리, 네이버 등 여러 포털 사이트의 로봇이 웹 크롤링으로 이미지에 대한 정보를 가져갈 때에나 구글이나 네이버에서 이미지 검색을 할 경우에도 ALT 속성으로 색인 처리를 지원하기 때문에 궁극적으로는 SEO 최적화 방법 중 하나인 이미지에 대한 명확한 정보를 제공함에 따라 방문자 유입률 향상을 기대할 수 있습니다.
따라서 블로그나 웹 서버를 운영하고자 할 때에는 웹 표준성과 웹 접근성에 대한 개념을 사전에 이해하고 그러한 기준을 준수하는 방법 중 하나인 이미지 처리에 대한 ALT 속성 명시화를 실천하는 것은 앞서 언급한 것처럼 꽤나 중요한 부분임을 인지해야 합니다. 자 그럼 ALT 속성 처리에 대한 중요성에 대해 알아보았으니 처리하는 방법에 대해 알아보도록 하겠습니다.
ALT 속성 처리 방법
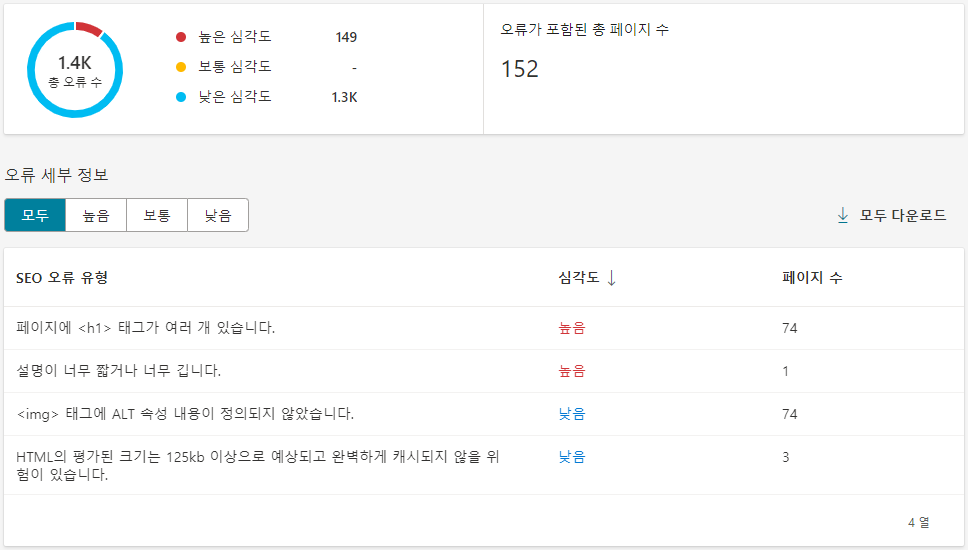
1. 우선은 어떤 포스팅에 어떤 문제가 있는지 확인을 해야 합니다. Microsoft Bing 웹마스터 도구에 블로그를 연동하여 쉽게 찾아낼 수 있는데 본 포스팅에 대한 주요 목적은 이미지에 대한 ALT 속성 처리이므로 일단은 마지막까지 내용을 확인한 후 ALT 속성 처리 방법에 대해 숙지를 하고 Microsoft Bing을 통해 전체적인 문제점을 진단하실 것을 권유드립니다.

2. 아래는 특정 이미지에 대해서 ALT 속성을 어떻게 처리하였는지에 대한 예시입니다. 대부분은 이미지의 경우 <img> 태그로 시작을 하게 되며, 티스토리 블로그 등에서는 <p> 태그 등으로 처리되는 경우도 있습니다만, alt="이미지 정의 문구"를 추가만 코드 내에 추가하시면 됩니다.

3. 아래는 ALT 속성을 정의하기 전과 후에 대한 코드를 비교한 결과로 블로그에 코드블럭을 적용하기 위해 HTML 코드 일부만 작성하였습니다. ALT 속성이 정의된 두 번째 코드의 경우, alt="웹 호스팅과 일반 집 비교 설명"이라고 추가되어 있음을 확인하실 수 있습니다.
<p> 태그 이미지에 대한 ALT 속성 내용 정의되기 전의 코드
<p>[data-origin-height="430" data-ke-mobilestyle="widthContent"|웹 호스팅과 일반 집 비교 설명||_##]</p>
<p> 태그 이미지에 대한 ALT 속성 내용 정의된 코드
<p>[data-origin-height="430" alt="웹 호스팅과 일반 집 비교 설명" data-ke-mobilestyle="widthContent"|웹 호스팅과 일반 집 비교 설명||_##]</p>
4. 보다 이해가 쉽도록 티스토리 블로그를 기준으로 ALT 속성 정의하는 동영상을 만들었으니 참고하시기 바랍니다.
ALT 속성 정의 방법
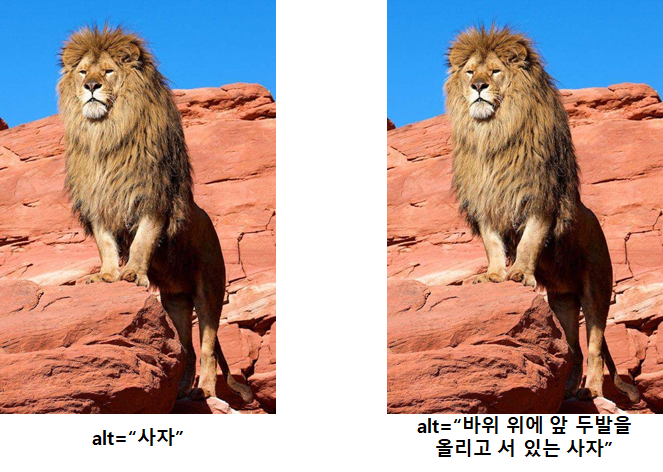
아래 그림으로 예를 들자면 사자에 대한 이미지에 대한 해석에 따라 어떻게 인식이 되느냐 이며, 왼쪽은 단순히 사자로 ALT 속성을 정의했기 때문에 인식할 수 있는 정보가 매우 제한적이지만 오른쪽은 "바위 위에 앞 두발을 들고 서 있는 사자"로 속성을 정의했기 때문에 그림이 없더라도 다양한 정보를 유추할 수 있습니다. 따라서 이미지에 대한 ALT 속성을 정의할 때에는 시각 장애인이나 검색 로봇이 이해하기 쉽도록 명확하게 설명해주는 것이 중요합니다.

'IT(SW)' 카테고리의 다른 글
| 하드디스크 로우레벨 포맷 프로그램 소개 및 설치 방법 (0) | 2021.06.09 |
|---|---|
| 파이썬(Python) Pandas 엑셀파일 읽기 및 쓰기 + 조건 추출 (1) | 2021.06.07 |
| 티스토리 목차 바로가기 만들기 + 설명 동영상 (2) | 2021.06.04 |
| 만능 파일 검색 프로그램 : Everything 다운로드 및 설치방법 (0) | 2021.05.18 |
| SSH 기본 포트 22번을 임의 포트로 변경하는 방법 (0) | 2021.05.13 |





댓글